Trong thiết kế blog/web site rất nhiều lần cần sử dụng các thuộc tính tạo tam giác bằng CSS mà không cần dùng hình ảnh. Bài viết này namkna giới thiệu với các bạn sử dụng mẹo nhỏ với thuộc tính border trong css để tạo ra hình tam giác.
1- Đầu tiên tạo một thẻ div với id là demo:<div id="demo">
.....
</div>
Sau đó bạn xem hình dưới để thấy được cách tạo ra hình tam giác.
Khi để width và height bằng 0 thì thẻ div với border-width bằng 10px sẽ là hình vuông kết hợp của 4 hình tam giác tương đương với 4 cạnh border-left ,border-right, border-bottomvà border-top.Để tạo ra hình tam giác ta sẽ ẩn 3 trong 4 border bằng cách để cho chúng màu trong suốt với giá trị transparent.
Bạn cũng có thể thay đổi kích thước của tam giác bằng cách thay đổi độ rộng của border ví dụ như :
#demo{
.....
border:10px solid transparent;
border-top:15px solid red;
}Hình tam giác thường được tạo bằng pseudo-class của một phần tử.Ví dụ như:
#demo{
width:80px;
height:80px;
background-color:#232323;
position:relative;
}
#demo:after{
content:"";
width:0;
height:0;
position:absolute;
border:10px solid transparent;
...../*code thêm ở hình dưới*/.....
}Xem hình dưới:Tuy chỉ là một mẹo nhỏ nhưng nó lại có khá nhiều ứng dụng hữu ích giúp làm tăng thẩm mỹ của trang web. Ví dụ như tạo tooltip hay ribbon..
Tạo tooltip
Ảnh minh họa:HTML code :
<span id="tooltip">Tooltip bằng CSS</span>CSS code :
#tooltip{
background-color:#232323;
background-image:-moz-linear-gradient(top,#4a4a4a,#232323);
background-image:-o-linear-gradient(top,#4a4a4a,#232323);
background-image:-webkit-linear-gradient(top,#4a4a4a,#232323);
background-image:linear-gradient(top,#4a4a4a,#232323);
color:white;
padding:8px 15px;
font-size:14px;
border-radius:5px;
font-family:helvetica,sans-serif;
position:Relative;
text-shadow:0 1px 0 rgba(0,0,0,0.7);
}
#tooltip:after{
content:"";
width:0px;
height:0px;
position:absolute;
border:9px solid transparent;
border-top:9px solid #232323;
left:45%;
bottom:-16px;
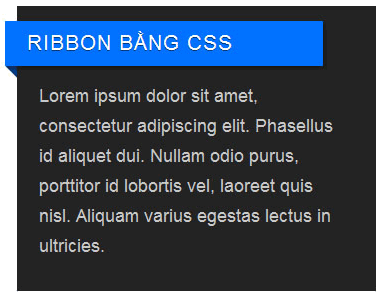
}Tạo ribbon
Ảnh minh họa:HTML code:
<div id="demo">CSS code:
<h1 class="ribbon">Ribbon bằng CSS</h1>
<p><!-- nội dung --></p>
</div>
#demo{
background-color:#232323;
width:200px;
padding:50px 25px 20px 15px;
position:relative;
color:#c8c8c8;
font-family:helvetica,sans-serif;
line-height:20px;
}
.ribbon{
position:absolute;
height:30px;
top:10px;
left:-8px;
background-color:#0072ff;
padding:0 60px 0 15px;
max-width:180px;
color:white;
line-height:30px;
font-weight:400;
font-size:14px;
text-shadow:0 1px 0 rgba(0,0,0,0.5);
text-transform:uppercase;
letter-spacing:1px;
box-shadow:2px 2px 2px rgba(0,0,0,0.3);
}
.ribbon:before,.ribbon:after{
content:"";
position:absolute;
z-index:-1;
width:0;
height:0;
bottom:-6px;
left:3px;
border:6px solid transparent;
border-bottom:6px solid #023a7f;
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}Tuy nhiên tại sao namkna lại sử dụng cả :before và :after.Lý do là tại vì ở trình duyệt firefox hiện nay có một lỗi nhỏ khi ta sử dụng thuộc tính transform với hình tam giác.Xem hình dưới đây hoặc các bạn có thể test ngay trên trình duyệt có thể nhìn thấy ngay.
Có thể thấy lỗi nhỏ này làm hình hiện thị trên màn hình trông không được đẹp mắt do vậy tôi sự dụng 2 hình tam giác chồng lên nhau bằng cả 2 lớp giả :before và :after để là mờ cái đường kẻ không mong muốn kia đi như hình dưới:
Trên chỉ là 2 ví dụ đơn giản về sự hữu ích của việc tạo hình tam giác bằng css,hi vọng mẹo nhỏ này sẽ giúp ích được cho các bạn.Theo: Namkna.blogspot.com







0 nhận xét:
Biểu tượng mặt cười ( Copy & paste xuống phần Comment )
Hãy Luôn Comment Để Tạo Động Lực Cho Tác Giả
Emoticon